We are happy to announce that the new openrouteservice maps client has been finished and released. It is an open source route planner with plenty of features for car, heavy vehicles, hiking, cycling and wheelchair, designed to be mobile friendly and offers several advanced features and filters, as well as support for export and import files. The new maps client was developed using VueJS, Vuetify, Vue2Leaflet, openrouteservice-js library and other third party components. Beside the many embedded options and functionalities, it can be customized and extended via new features that were introduced: hooks and plugins.
The application works from now on as a base ORS maps client and other clients, with specific focuses, can be built on the top of it. It is a powerful route planner and is developed by the Heidelberg Institute for Geoinformation Technology (HeiGIT gGmbH) together with the GIScience Research Group at Heidelberg University and made available as open source and with a free Web-API. The recently announced vaccination center finder app, also developed by HeiGIT, was built based on the new ORS maps client and some custom behaviours and features were adjusted/added via a plugin developed.
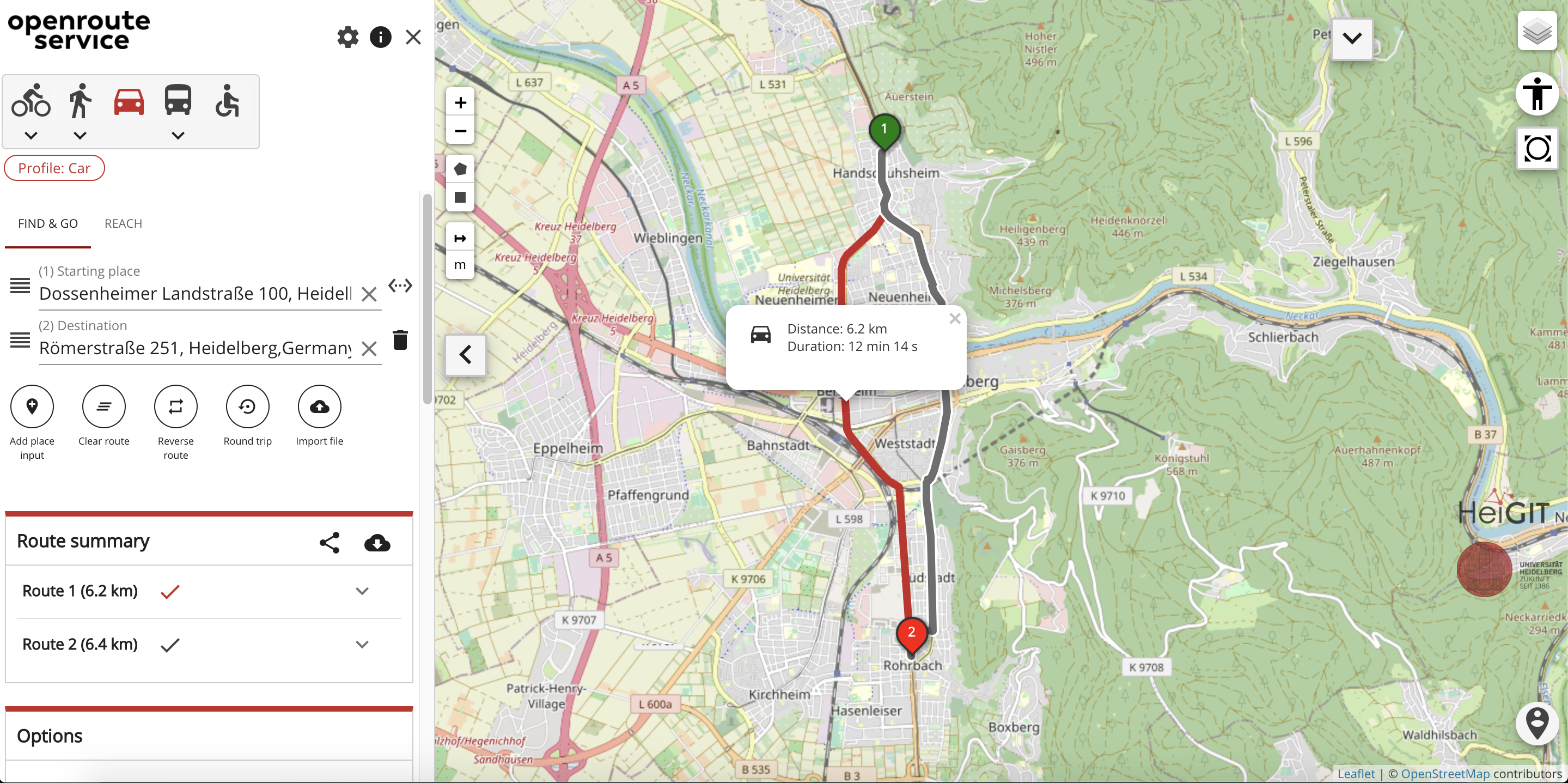
Fig. 1: New ORS maps client
A new client, with new features
The new maps client was developed from scratch in order to output a brand-new piece of software that uses a modern and progressive JavaScript framework (VueJS) and up-to-date components. Besides the rewriting of the client, several new features were introduced, if we take as reference the previous client, that now is labelled as classic maps client, and is still available for use. Some of the new features that we highlight are:
Embedded mode
The embedded mode allows the embedding of any map view (place, directions, isochrones). It is mode is designed to allow developers or website editors to embed a map view that is semi-interactive in a view-only mode. The users can go to a full interactive map via a “view on ORS” button. Some of the embedded mode features are:
– Place information when a place on the map is clicked
– Measuring distances
– Switching base map layer
– Accessibility mode to move the view with the keyboard (arrow keys, tab …) instead of the mouse.
– Zoom to all features: reset the map view to show all features when the map was moved before.
– Mobile friendly: like the new map client itself, the embedded map view is also mobile friendly
– User gestures handling for mobile devices (two fingers) and to desktop with CTRL + scroll
Check this post in our website to see more details about the embedded mode.
Friendly and meaningful URL
Use a URL structure that is more friendly ad meaningful allowing users to easily understand the app mode (place, directions and isochrones) and the places that are being used.
Search mode
Allows searching for nearby places given a center. It provides a way to see more results for a given input when the suggestions don’t contain what the user is looking for, or when a map view is more useful to decide which venue/place matches the user needs.
Place mode
Allow users to search, select and show only a place on the map view. This place centered view can be shared and it also uses and auto zoom strategy that is based on the place layer type (a bigger zoom for a street and a smaller one for a country, for example). The place view also shows the boundaries of the selected place if it is a city, a region/state or a country.
Enhanced search suggestions
The places shown on the suggestion list as the user types something on the place input uses an enhanced strategy to display the items that is expected to match the expectations of most of the users by combining venues, address and cities with different levels of priority.
Configuration possibilities
As an open source software, the new ORS maps client can be used for other purposes and thus offers many configuration possibilities that will allow customization for specific use cases and needs.
Extension possibilities
The maps client can be extended via development of plugins for even more advanced/specific needs. Basic instructions about how to create a plugin are provided.
More advanced settings
Some additional settings were added, allowing the user to have more control of some behaviors of the app, like custom tiles provider, compress URL data and auto-fit bounds when route changes. Check the settings/advanced to see all the options.
URL shortcuts
Provide shortcuts to the settings and about pages, so that the user can receive some instructions that start with the settings page open. It is also helpful when explaining how to adjust some app settings to new users. To access settings just go to https://maps.openrouteservice.org/#/settings.
Auto select the only address
When the user types a full address and only one result is expected to be returned, the user can immediately hit enter/return and the app will then run a geocode search, convert the address text to a coordinates based place and auto select the place as the origin/destination/stop according to the context. This is useful for cases when the users are not searching for places, but know which exact address they are looking for and want to skip some steps.
Rebuild avoid polygons on URL reload
The avoid polygons created via avoid polygon drawing tool are rebuild and displayed again when a directions URL is reloaded or shared with someone else.
Accessibility mode
Allow users to move the map view with arrow buttons and highlight the active inputs visually. It is intended to be used by users with special needs.
Instant dragging visual feedback
When a route is shown on the map the users can interact with it by dragging a point and an instant visual feedback will be displayed according to the move. Although the contour of the dragged route might not be kept after a new route is calculated by the service when the user finishes editing it, it works like a white noise, showing that the app is responding to the user commands.
Distinct iconography for some types of place
Some results displayed in the list of suggestions when something is typed have specific iconography so that the users can easily distinct between some types of places, like cities, regions/states and countries.
Map view markers interactivity
The markers plotted on the map view offer some actions that can be accessed via mouse when they are clicked, like delete (a new route is calculated or the app goes to place mode if only one marker is left) and toggle direct, that will skip a calculated route between the selected place and the next point of the route.
Save last active profile
When the user changes the active profile (like bike, car, wheelchair) this profile is saved in the browser’s local storage and the same profile will be loaded/set as active when the maps client is loaded again. So users that uses more often a profile will not have to re-select a profile every time s/he wants to load the app and calculate a route.
Contributions are welcome
The ORS new maps client was born and will be kept open source. So we are happy to receive comments and contributions. You can access the new ORS maps client on https://maps.openrouteservice.org. If you want to make contributions and/or found issue(s), please feel free to access the app repository on github and start a discussion or report something.
References:
Neis, P. & Zipf, A (2008): OpenRouteService.org is three times “Open”: Combining OpenSource, OpenLS and OpenStreetMaps. GIS Research UK (GISRUK 08). Manchester.
Ludwig, C., S. Fendrich, T. Novack, S. Marx, A. Oleś, S. Lautenbach, A. Zipf (2020): Optimal ans Ziel: Routing-Dienste auf Basis nutzergenerierter Geodaten – Herausforderungen und Lösungsansätze für globale Datensätze, In: Zagl, Loidl (Hrsg.): Geo-IT in Mobilität und Verkehr, Geoinformatik als Grundlage für moderne Verkehrsplanung und Mobilitätsmanagement. VDE Wichmann Verlag. S. 89-106.