Easily visualize your 3D data on the web using up-to-date web technologies without additional plug-ins.
Easily visualize your 3D data on the web using up-to-date web technologies without additional plug-ins.
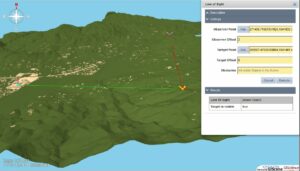
The GIScene.js framework is easy to use and extendable. Based on the famous Three.js API, it introduces GIS concepts like Layers, Controls, Coordinates, Projections and more. If you are familiar with the web mapping library OpenLayers you will find this library easy to use. You can choose between different navigation controls, perspective or orthographic camera views. Exlore your data by interactive illumination or 3D Measuring tools. Combine your 3D data with raster overlays from georeferenced images, from OGC-WMS services or tile map services. Dynamically visualize tiled 3D data layers with multiple Level-of-Details (LoDs).

Use several existing Analysis tools for Visibility or Orientation Analysis or extend the process module with your own custom analysis.

The GIScene.js JavaScript library has been developed by the GIScience Research Group during the research project MayaArch3D. The framework has been used to build the MayaArch3D-SingleObjectViewer. Between 2012 and 2015 the development of GIScene.js and the MayaArch3D project has been funded by the German Ministry of Education and Research (BMBF). MayaArch3D has been a joint research project between the German Archaeological Institute (DAI) and GIScience Research Group, Heidelberg University.